一、常用属性
参考地址:https://blog.csdn.net/qq_25943493/article/details/51803497
中文文档:https://github.com/baiqingsong/ChartDawn
bc.setTouchEnabled(false)
bc.isDragEnabled = false
bc.setScaleEnabled(false)
bc.setDrawGridBackground(false)
bc.axisRight.isEnabled = false
bc.axisLeft.axisMinimum = 0f
bc.axisLeft.setDrawGridLines(false)
bc.axisLeft.axisLineColor = Color.TRANSPARENT
bc.xAxis.position = XAxis.XAxisPosition.BOTTOM
bc.xAxis.setDrawGridLines(false)
bc.xAxis.setLabelCount(10, false)
bc.extraBottomOffset = 14f
bc.description = Description().apply {
text = "min"
setPosition(30.toPx().toFloat(), 25.toPx().toFloat())
textAlign = Paint.Align.LEFT
}
val legend = bc.legend
legend.horizontalAlignment = Legend.LegendHorizontalAlignment.CENTER
legend.verticalAlignment = Legend.LegendVerticalAlignment.TOP
bc.setDrawBarShadow(false)
bc.isHighlightFullBarEnabled = false
bc.setDrawBorders(false)
bc.setPadding(1, 1, 1, 1)
bc.description = Description().apply {
text = ""
}
|
二、自定义坐标单位
自定义x轴坐标的单位
bc.xAxis.setValueFormatter { value, axis -
return@setValueFormatter "$value%"
}
|
三、设置点击事件
setTouchEnabled(true)
bc.setOnChartValueSelectedListener(object :OnChartValueSelectedListener{
override fun onNothingSelected() {
logger.info("onNothingSelected")
}
override fun onValueSelected(e: Entry?, h: Highlight?) {
logger.info("onValueSelected")
}
})
|
四、关闭高亮
https://github.com/PhilJay/MPAndroidChart/wiki/Highlighting
比如关闭折线图的十字线,可以使用关闭高亮实现。
但是关闭了高亮后,就无法回调setOnChartValueSelectedListener,如果不想高亮,同时也能回调setOnChartValueSelectedListener,可以设置修改高亮颜色,或关闭指示器(折线图)
set.highLightColor = Color.TRANSPARENT
set.setDrawHighlightIndicators(false)
set.highlightCircleStrokeColor = Color.BLACK
set.highlightCircleFillColor = Color.BLACK
|
需要在设置data的时候进行关闭,如:
private fun initLineData(): LineData {
val lineData = LineData()
...
val set = LineDataSet(entries, "折线数据")
...
set.isHighlightEnabled = false
lineData.addDataSet(set)
return lineData
}
|
获取高亮的点的真实x, y 坐标(相对于图标控件的),一般用于点击点后再改点展示该点的详细信息
bc.setOnChartValueSelectedListener(object : OnChartValueSelectedListener {
override fun onNothingSelected() {
logger.info("onNothingSelected")
}
override fun onValueSelected(e: Entry?, h: Highlight?) {
logger.info("onValueSelected")
showValueDetail(bc, h?.xPx!!.toInt(), h.yPx.toInt())
}
})
|
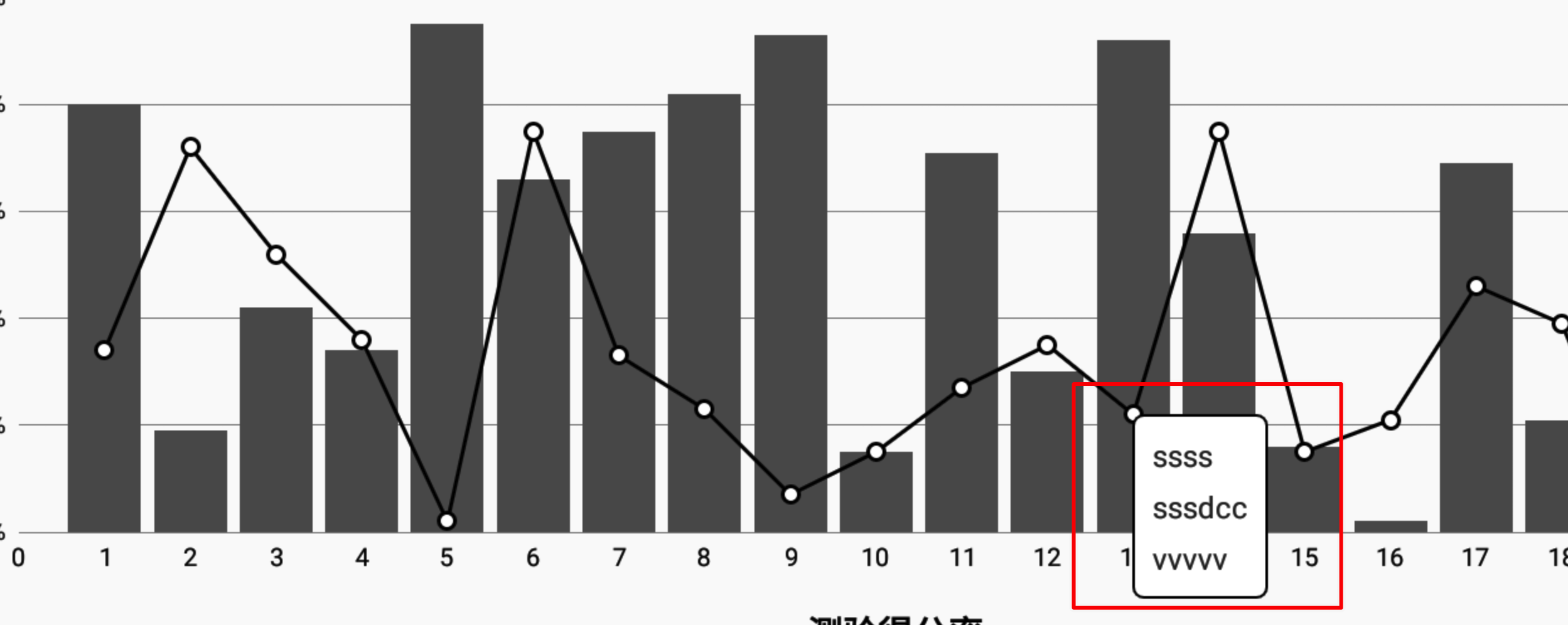
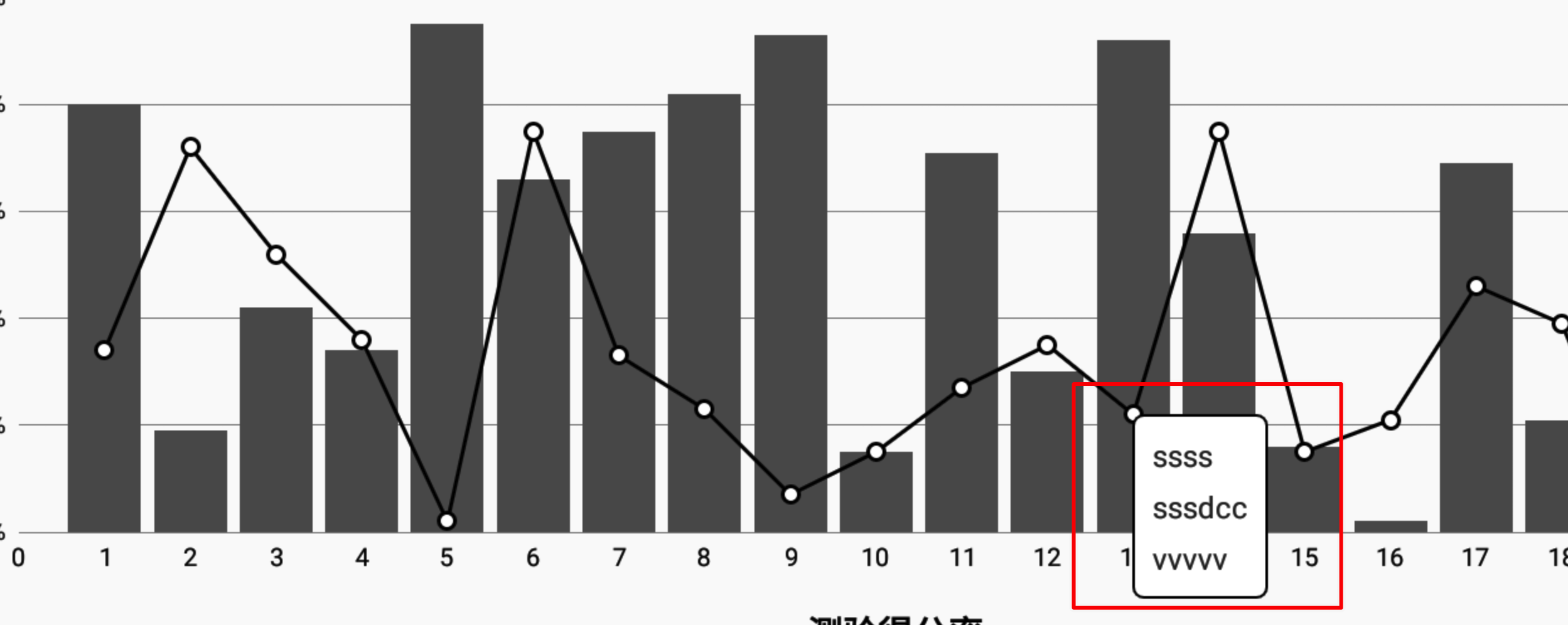
tip: 如果希望在该点下展示悬浮窗,应该加上图标控件的坐标,如下:
private fun showValueDetail(v: View, x: Int, y: Int) {
logger.info("x = $x, y = $y, top = ${v.top}")
val pop = ValueDetailPopupWindow(this.requireContext())
val data = arrayListOf<String>("ssss", "sssdcc", "vvvvv")
val xy = IntArray(2)
v.getLocationInWindow(xy)
pop.showAtLocation(v, Gravity.NO_GRAVITY, x + xy[0], y + xy[1])
pop.setData(data)
}
|

五、设置图例(标签)
val legend = bc.legend
legend.horizontalAlignment = Legend.LegendHorizontalAlignment.CENTER
legend.verticalAlignment = Legend.LegendVerticalAlignment.TOP
legend.form = Legend.LegendForm.LINE
legend.formLineDashEffect = DashPathEffect(floatArrayOf(2f, 2f) 2f)
legend.formLineWidth = 2f
legend.formSize = 16f
legend.textSize = 12f
|